2022. 9. 1. 11:51ㆍiOS/Learning
지난 포스팅에 이어서 Swipe View를 구현한다.
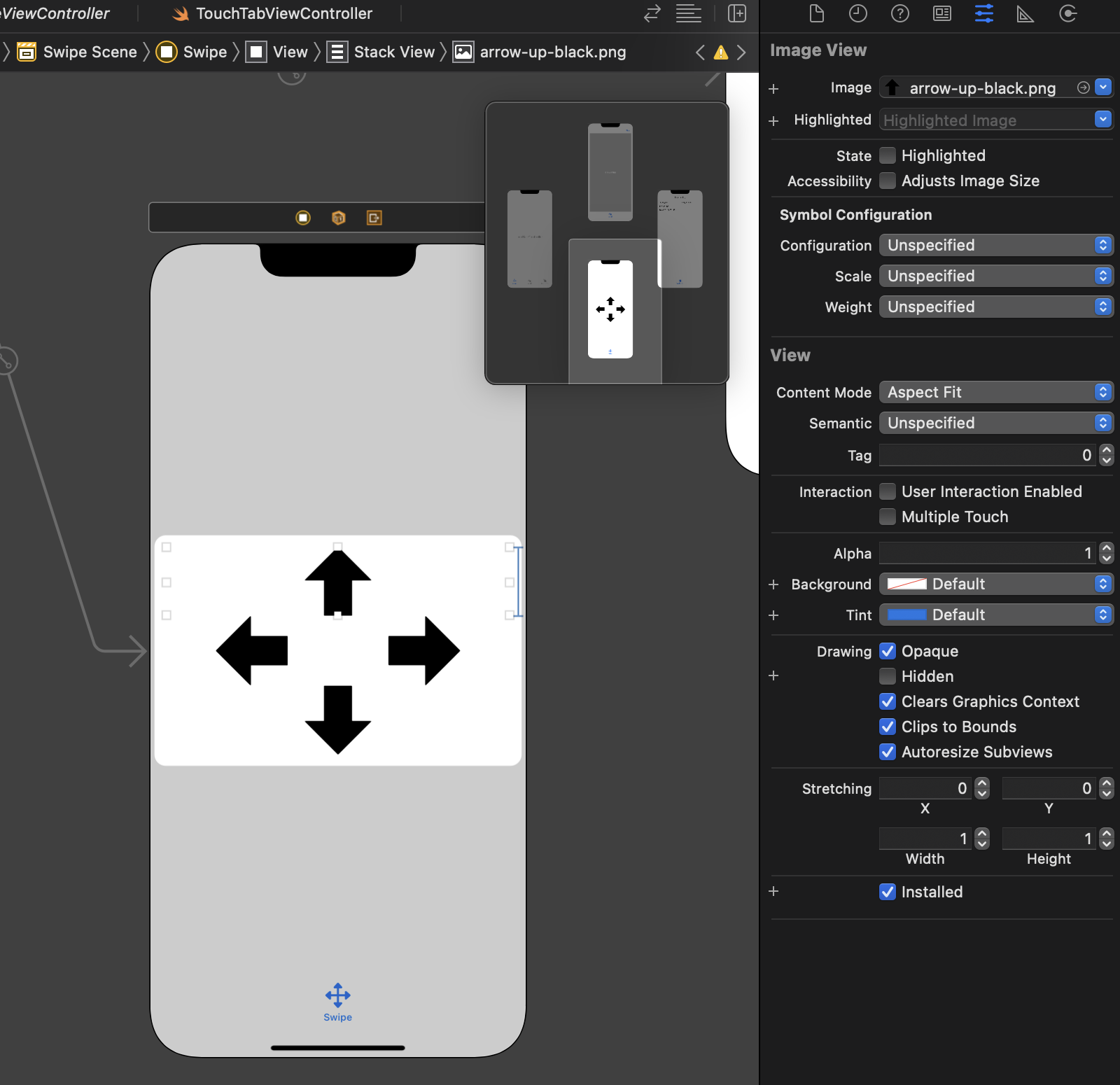
Set the Swipe View Layout
1. Library[➕]버튼을 클릭하여 Vertical Stack View 가져오기
2. Stack View 선택하고 하단의 Add New Constraints을 눌러 좌우 여백을 16으로 설정한다.

3. 하단 Align 아이콘을 클릭하고 Vertically in Container를 체크, 설정값: 0 -> 스택 뷰 화면 세로 중앙 정렬

4. Library[➕]버튼을 클릭하여 Vertical Stack View안으로 Image View, Horizontal Stack View, Image View 가져오기
5. Horizontal Stack View안에 다시 Image View 두 개 배치
6. Horizontal Stack View 선택, Attributes inspector 버튼 클릭, Distribution: Fill Equally로 설정

7. Image View 4개 command 누른 채러 한번에 선택, Add New Constraints에서 Height값 72로 변경

8.Image View 선택 Attributes inspector에서 Image 설정, Content Mode: Aspect Fit으로 설정

9. Outlet Variable 추가
Editor 영역 상단 우측 Adjust Editor Options 버튼 > Assistant 클릭
Image View 4개 각각: Assisttant 코드 영역으로 Drag & Drop
Implement Swipe Event
import UIKit
class SwipeViewController: UIViewController {
let numOfTouchs = 2 // for multi touch
@IBOutlet var upView: UIImageView!
@IBOutlet var downView: UIImageView!
@IBOutlet var leftView: UIImageView!
@IBOutlet var rightView: UIImageView!
var imageUp = [UIImage]()
var imageDown = [UIImage]()
var imageLeft = [UIImage]()
var imageRight = [UIImage]()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
/**Add images in each array**/
// black: image_[0], red: image_[1], green: image_[2] -> Saved in the order you added it.
imageUp.append(UIImage(named: "images/arrow-up-black.png")!)
imageDown.append(UIImage(named: "images/arrow-down-black.png")!)
imageLeft.append(UIImage(named: "images/arrow-left-black.png")!)
imageRight.append(UIImage(named: "images/arrow-right-black.png")!)
imageUp.append(UIImage(named: "images/arrow-up-red.png")!)
imageDown.append(UIImage(named: "images/arrow-down-red.png")!)
imageLeft.append(UIImage(named: "images/arrow-left-red.png")!)
imageRight.append(UIImage(named: "images/arrow-right-red.png")!)
imageUp.append(UIImage(named: "images/arrow-up-green.png")!)
imageDown.append(UIImage(named: "images/arrow-down-green.png")!)
imageLeft.append(UIImage(named: "images/arrow-left-green.png")!)
imageRight.append(UIImage(named: "images/arrow-right-green.png")!)
/**Set the Initial image in View**/
upView.image = imageUp[0]
downView.image = imageDown[0]
leftView.image = imageLeft[0]
rightView.image = imageRight[0]
registSwipeGesture(direction: UISwipeGestureRecognizer.Direction.up)
registSwipeGesture(direction: UISwipeGestureRecognizer.Direction.down)
registSwipeGesture(direction: UISwipeGestureRecognizer.Direction.left)
registSwipeGesture(direction: UISwipeGestureRecognizer.Direction.right)
registMultiSwipeGesture(direction: UISwipeGestureRecognizer.Direction.up)
registMultiSwipeGesture(direction: UISwipeGestureRecognizer.Direction.down)
registMultiSwipeGesture(direction: UISwipeGestureRecognizer.Direction.left)
registMultiSwipeGesture(direction: UISwipeGestureRecognizer.Direction.right)
}
func registSwipeGesture(direction: UISwipeGestureRecognizer.Direction) {
let swipeGesture = UISwipeGestureRecognizer(target: self, action: #selector(SwipeViewController.respondToSwipeGesture(_:)))
swipeGesture.direction = direction
self.view.addGestureRecognizer(swipeGesture)
}
func registMultiSwipeGesture(direction: UISwipeGestureRecognizer.Direction) {
let multiSwipeGesture = UISwipeGestureRecognizer(target: self, action: #selector(SwipeViewController.respondToSwipeGesture(_:)))
multiSwipeGesture.direction = direction
multiSwipeGesture.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(multiSwipeGesture)
}
/**This action method is called when a swipe gesture occurs.**/
@objc func respondToSwipeGesture (_ gesture: UIGestureRecognizer) {
if let swipeGesture = gesture as? UISwipeGestureRecognizer {
upView.image = imageUp[0]
downView.image = imageDown[0]
leftView.image = imageLeft[0]
rightView.image = imageRight[0]
let isMultiSwipe: Bool = gesture.numberOfTouches == 2
switch swipeGesture.direction {
/**Display green image (2) if multiple swipes occur; otherwise display red image (1)*/
case UISwipeGestureRecognizer.Direction.up: upView.image = imageUp[isMultiSwipe ? 2 : 1]
case UISwipeGestureRecognizer.Direction.down: downView.image = imageDown[isMultiSwipe ? 2 : 1]
case UISwipeGestureRecognizer.Direction.left: leftView.image = imageLeft[isMultiSwipe ? 2 : 1]
case UISwipeGestureRecognizer.Direction.right: rightView.image = imageRight[isMultiSwipe ? 2 : 1]
default: break
}
}
}
}
Result)

Reference
Do it! 스위프트로 아이폰 앱 만들기 입문 개정 4판, 이지스 퍼블리싱, 송호정, 이범근